Hello Folks 👋
This is Savio here. I'm young dev with an intention to enhance as a successful web developer. I love building web apps with React. I have proved my superiority in frontend technologies.
Today, I'll show you the easiest and the fastest way to set up Tailwind CSS in your React App. So, be with me! Lets code something amazing!
Why Tailwind CSS?

Tailwind is designed to be component friendly. It is so much easier to separate a site's elements into smaller components and not pollute the codebase with objects or extraneous CSS classes. Furthermore, every class is inlined in the component, making it much easier to read and understand.
Just-in-Time Mode
Tailwind CSS v2.1 introduces a new just-in-time compiler for Tailwind CSS that generates your styles on-demand as you author your templates instead of generating everything in advance at initial build time. Click here to find more. Here are the main features of JIT
- Lightning fast build times.
- Every variant is enabled out of the box.
- Generate arbitrary styles without writing custom CSS.
- Your CSS is identical in development and production.
- Better browser performance in development.
Create Your React Project
First of all, lets create a react project. Just use the command below to create a react app ⚛️.
npx create-react-app your_react_project_name
Setup Tailwind CSS
Now, lets check how we can setup tailwind css on the react app, we just created.
Install NPM Packages
We need some NPM packages to setup tailwind. These are the npm packages-
- @tailwindcss/jit An experimental just-in-time compiler for Tailwind CSS that generates your styles on-demand
- PostCSS: A tool for transforming CSS with JavaScript
- Autoprefixer: PostCSS plugin to parse CSS and add vendor prefixes to CSS rules using values from Can I Use.
- Tailwindcss: A utility-first CSS framework packed with classes
So, let's install all of our dev dependencies, paste the command in the terminal ⬇️.
npm install @tailwindcss/jit autoprefixer postcss tailwindcss -D
We, also need a normal dependency called postcss-cli. So, paste the command in the terminal ⬇️
npm install postcss-cli
Creating tailwind.css
After installing NPM packages, let's create a folder named styles inside src/ folder. Create a new tailwind.css and output.css. Here is the folder structure of src ⬇️
src/
├── styles/
├── output.css
└── tailwind.css
├── app.js
└── index.js
So, paste the following contents into tailwind.css.
@tailwind base;
@tailwind components;
@tailwind utilities;
Leave the output.css empty. It will be taken care by tailwindcss.
Creating Config Files
Now, let's create the config files. First, let's generate the default configuration file on tailwind css. Paste the code ⬇️ and you'll be good to go!
npx tailwindcss init -p
This command generates a tailwind.config.js and postcss.config.js with all the default configurations. Now, its is time to edit the default configurations ⚙️.
Here is how our files should look like! Lets convert the two files we just generated into this 👇
tailwind.config.js
module.exports = {
mode: "jit",
purge: ["./public/**/*.html", "./src/**/*.{js,jsx,ts,tsx,vue}"],
theme: {
screens: {
sm: "640px",
md: "768px",
lg: "1024px",
xl: "1280px",
"2xl": "1536px",
msm: { max: "640px" },
mmd: { max: "768px" },
mlg: { max: "1024px" },
mxl: { max: "1280px" },
m2xl: { max: "1536px" },
},
},
};
postcss.config.js
module.exports = {
plugins: {
"@tailwindcss/jit": {},
autoprefixer: {},
},
};
Edit package.json
Here comes the last part, it is so simple, we just have to add a new command watch:css to the package.json. It works in a way that every time we run the command npm run watch:css, tailwind-jit will look for the changes and add them to output.css. So, here goes the scripts part of package.json.
"scripts": {
"start": "react-scripts start",
"build": react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"watch:css": "postcss -w src/styles/tailwind.css -o src/styles/output.css"
},
Now, if we just run npm run watch:css we can see our output.css gets filled with the styles of tailwindcss. That means, Everything gone absolutely correct. 🎉
Testing Tailwind JIT
Now, it is time to test. To, use the styles of tailwind-jit, we have to import output.css to our app.js.
import './styles/output.css'
Yeah, that's it. We're good to go! Let's add some tailwind jit styles. We can write custom css using tailwind-jit by using a []. Eg: bg-[#fff]
Feel free to use the following code to test your app.
import "./styles/output.css";
const App = () => {
return (
<div className="h-[100vh] bg-[#343da3] flex items-center justify-center">
<div className="bg-[#5561E5] p-5 flex items-start justify-center flex-col w-6/12 rounded-lg">
<h1 className="text-[3em] text-[#fff] font-bold">
Hello 👋, tailwind jit!
</h1>
<p className="text-[#fff]">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nam omnis
fuga eum illo dolore odit, enim exercitationem quos ipsa numquam,
ratione eveniet magni debitis illum molestias amet velit maxime
</p>
<button className="p-2 mt-4 bg-[#fff] rounded-md">Button</button>
</div>
</div>
);
};
export default App;
Make sure you have run npm run watch:css.
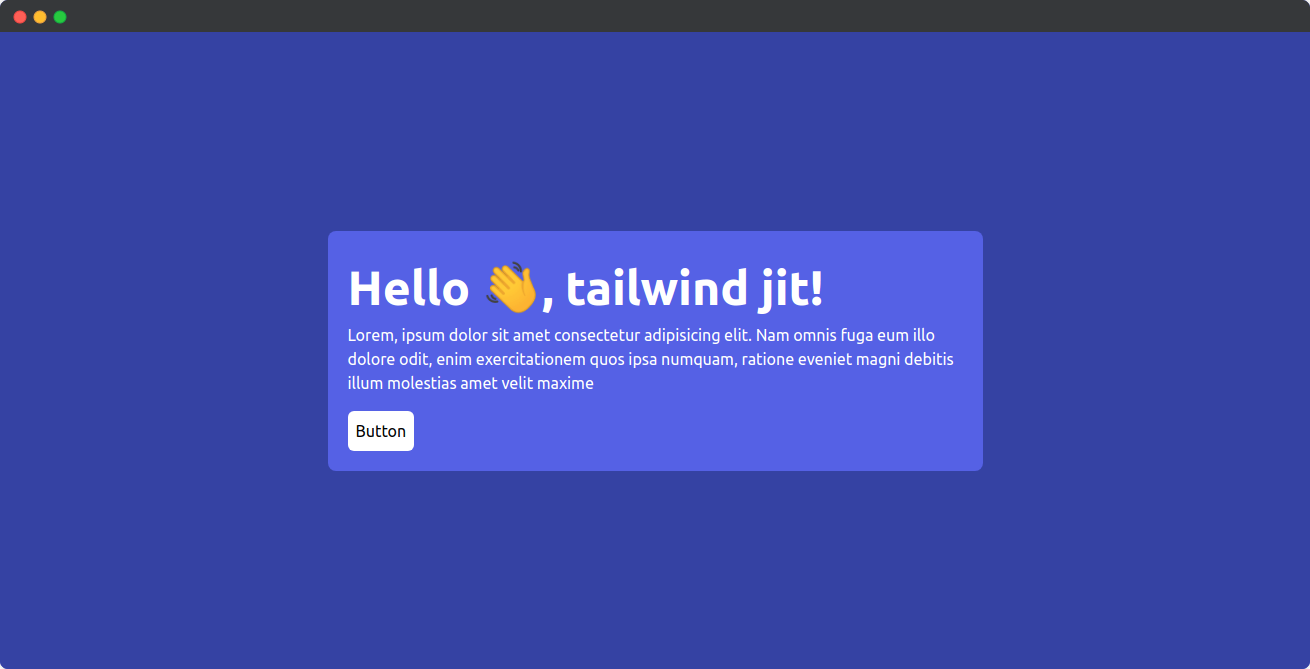
So, let's do npm start to start the app!. Its working! 🎉

Hurray 🎉 That's it we could see our good-looking app in the browser. We just made it with a little line of code. That's all! I hope it was fast! 🚀
I have created a starter repo on github - saviomartin/tailwind-jit-starter-react. It would be a good idea if you really wish to avoid this stuff, just clone the repo and start the app. You are good to go!
Star the repository! 🌟 saviomartin/tailwind-jit-starter-react
👀 Wrapping Up
Yeah, that's a wrap. Hope you enjoyed the article. Do not hesitate to share your feedback. I am on Twitter @saviomartin7. Give a follow!
Follow me on Github @saviomartin, Don't miss my amazing projects! 💯
I hope you learned to use Tailwind JIT, now go start building amazing apps. Feedbacks are greatly appreciated! 🙌
Have an amazing day!
